Ntornos is a real estate platform that makes finding and managing properties easy and efficient, thanks to an interactive map and user-friendly tools. It’s designed to work across the globe, making it a game-changer in the property market.
Core Features
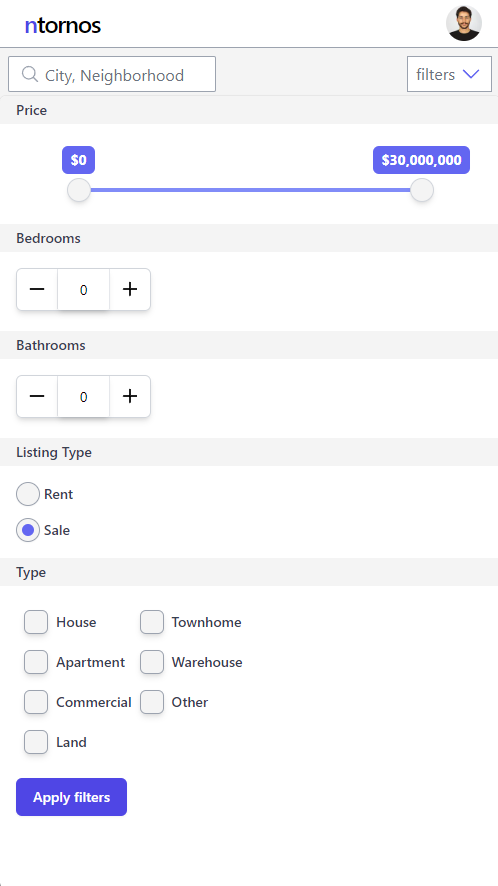
The application’s features were developed from scratch, including an innovative interactive map, anarea-specific property search, a unique color-coded property marker system based on market duration, a single view application for efficient property browsing, a comprehensive agent dashboard for property management, and a globally adaptable system for currency and language preferences.
My Role
As an Engineer for this product, I shaped both frontend and backend aspects. I contributed to the frontend by developing an innovative interactive map, while my primary role was constructing the backend from scratch. I created a database using PlanetScale, a MySQL provider, and Prisma ORM. I alsobuilt APIs using tRPC and introduced a feature for automatically converting currencies and languages based on user preferences. These responsibilities were pivotal in enhancing Ntornos’ scalability, efficiency, and UX.


Tech Stack
I opted for this stack because of its efficient handling of dynamic and static data, secure and scalable coding, reliable database operations, and robust API, making it perfect for a globally scalable, real estate platform like NTornos.
| Job Type | Stack | Website |
|---|---|---|
| Personal project | Next | View site 🔗 |
| React | ||
| TailwindCSS | ||
| tRPC | ||
| AWS | ||
| Prisma | ||
| MySQL |
Purpose and Goal
This geo project application was my first shot at building a product from scratch. I embraced the challenge due to its intricate nature, putting my abilities and knowledge to the test in a real-world setting.
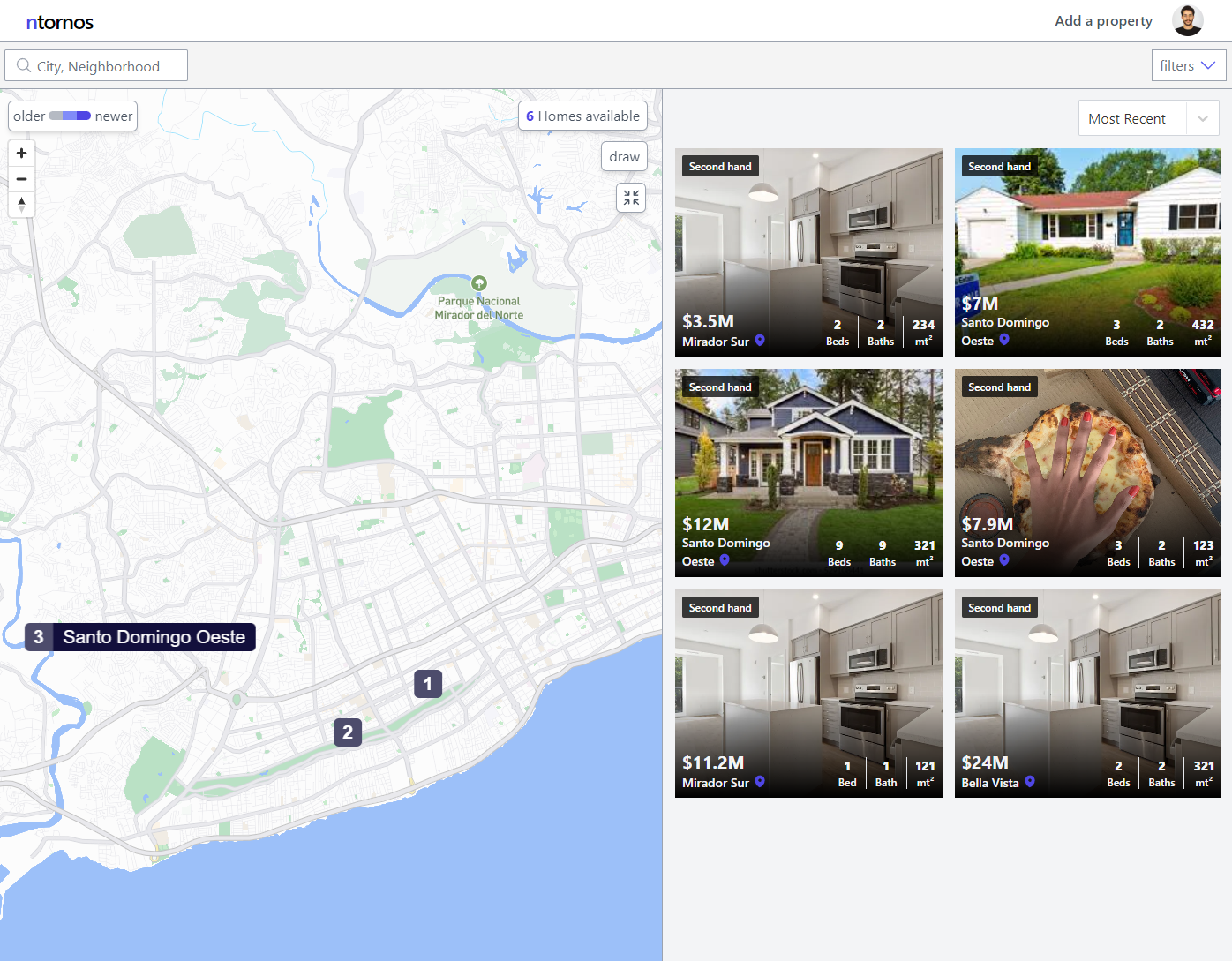
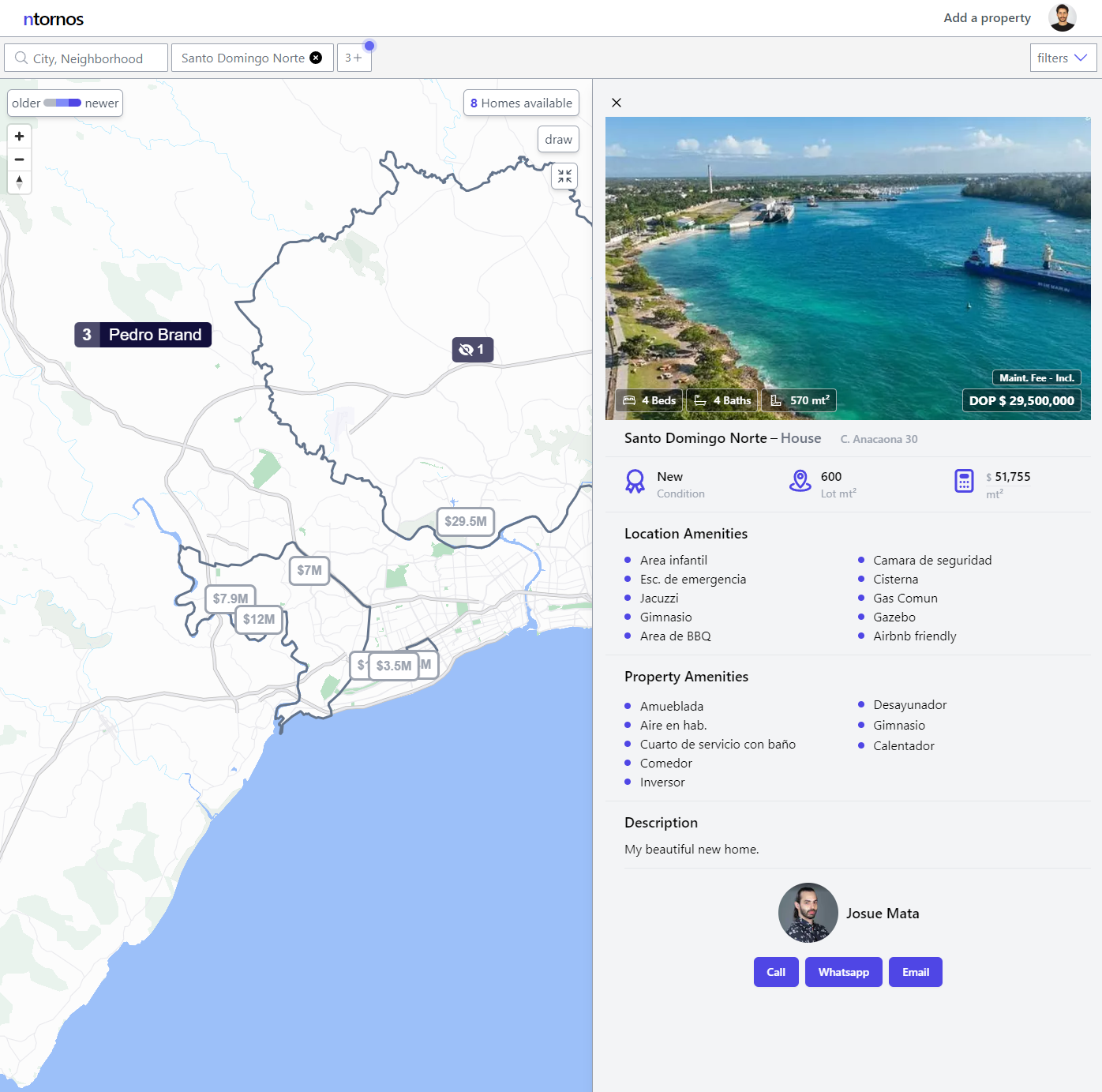
The main goal was to build an intuitive and interactive real estate platform. Our team wanted to provide users with a unique property search experience, incorporating features like an innovative map-based search, and dynamic area clustering. Furthermore, we aimed to equip realtors with property management tools and analytical data, enhancing their engagement and conversion rates. Another goal was to make the platform globally adaptable, converting currencies and languages based on user preferences and catering to a worldwide audience.

Spotlight
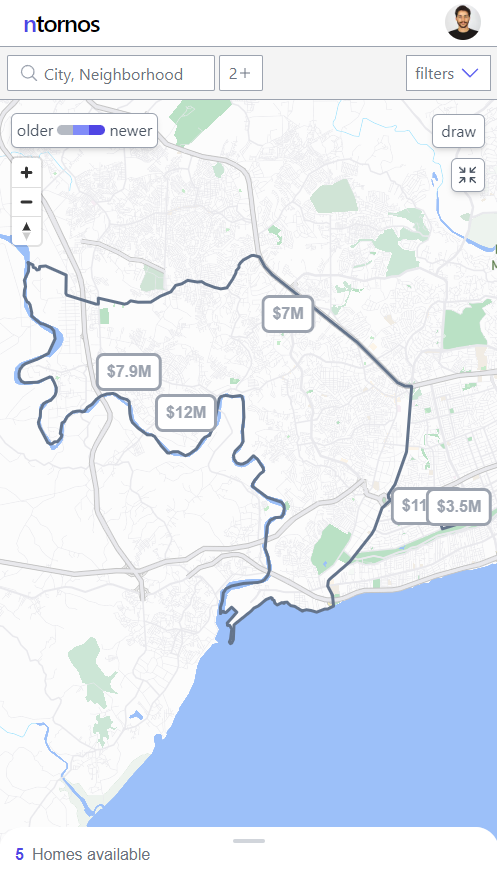
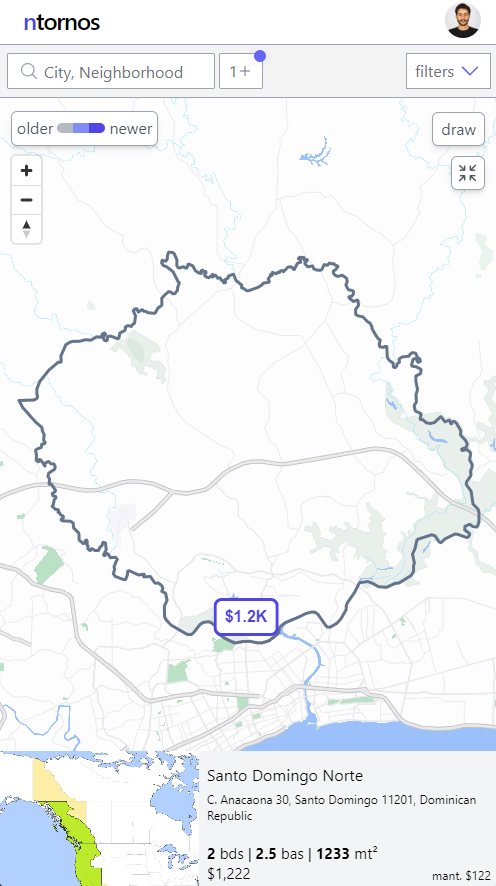
I’m very proud of the map. Implementing this feature involved managing large volumes of dynamic data on the backend and ensuring seamless interactivity on the frontend. The challenge was associating properties with their geographical areas on the back and frontend to create an intuitive, efficient map where users could highlight a location and view the properties. Despite the complexity of implementing this within the Next.js environment, the result was a dynamic, user-friendly interactive map that has significantly elevated the user experience on the platform.



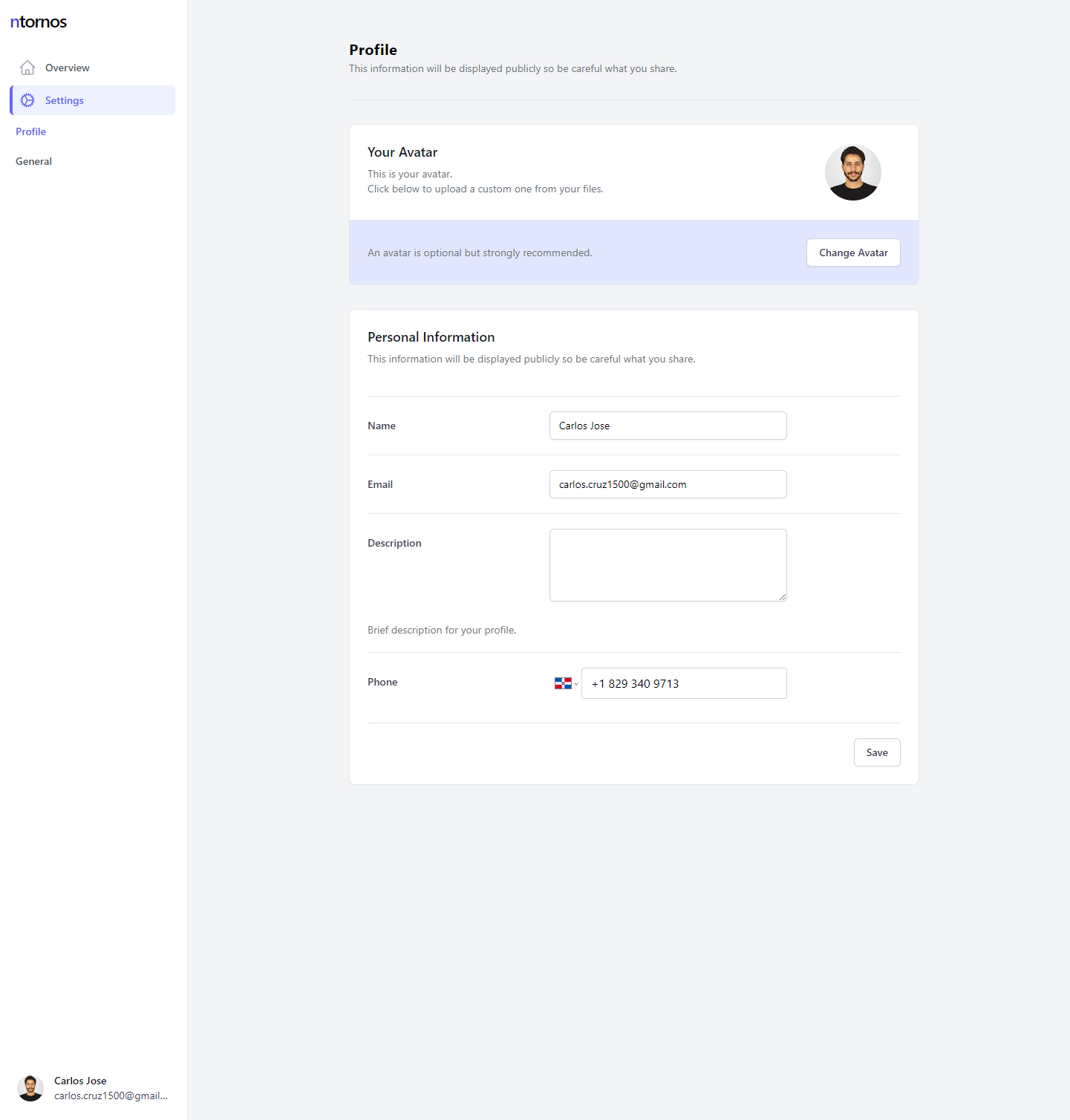
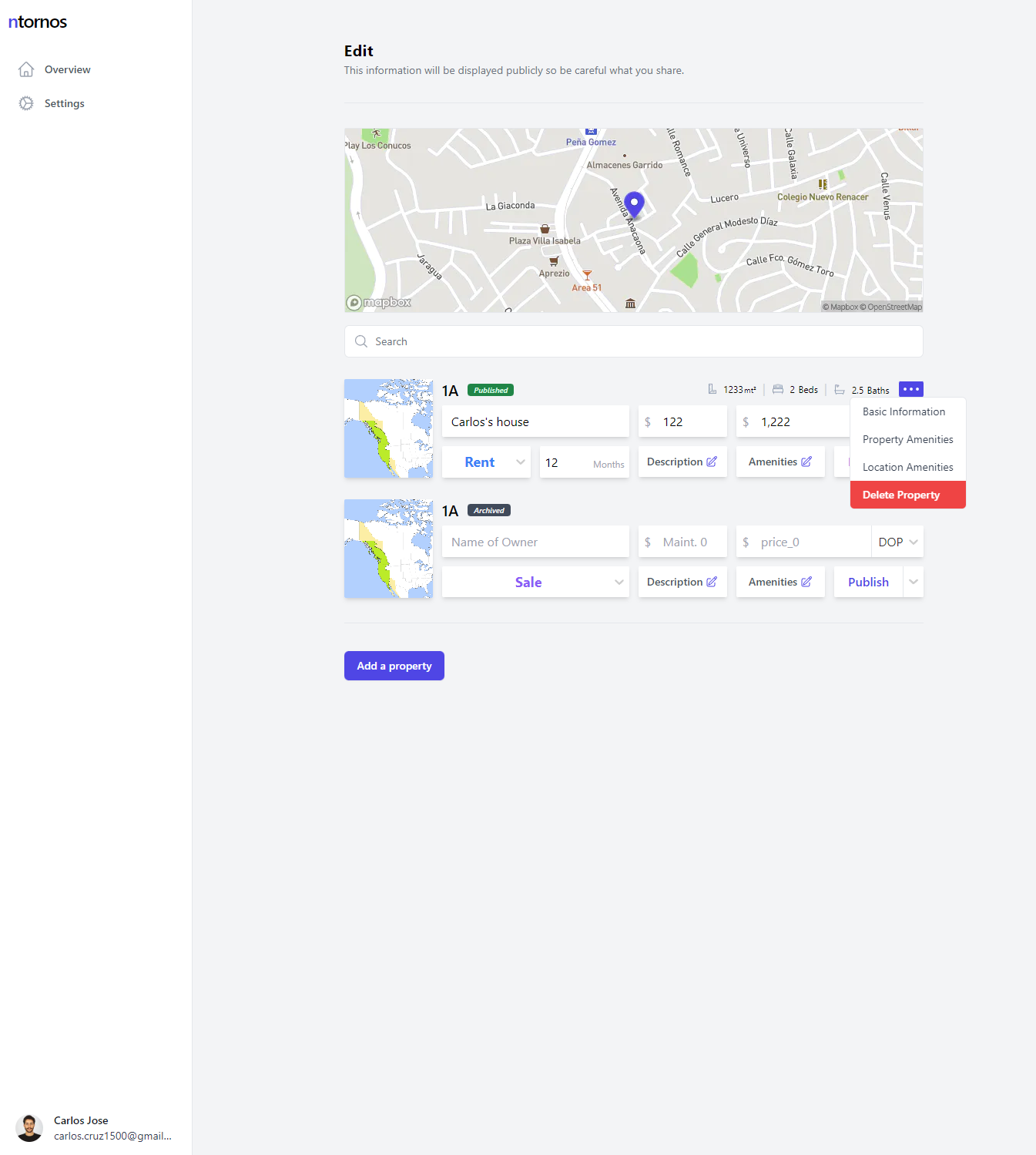
Additionally, I’d like to highlight the property editing functionality developed for both backend and frontend. Our goal was to provide realtors with a smooth and intuitive interface to manage their property listings.

Current Status
Ntornos recently launched, marking a significant milestone in our journey. With a unique blend of innovative features and intuitive design, the platform is set to revolutionize the real estate industry. Our goal is to observe its organic growth, keenly watching how users interact with the platform and continue using their feedback to improve the user experience.
Lessons Learned
Working on this project was an enriching experience that further solidified my technical skills and enhanced my ability to deliver production-ready solutions. I honed my proficiency in building backends using Prisma and MySQL and developing UI using Next.js and tRPC. This project underlined effective communication in delivering a high-quality product and handling the dynamic nature of software development.